It goes like this!
Lets say we want to image search for Elvis Presley!
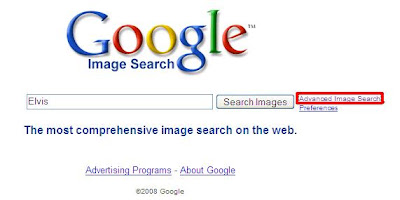
Type in Elvis at Google Image search and click Advanced Image search.
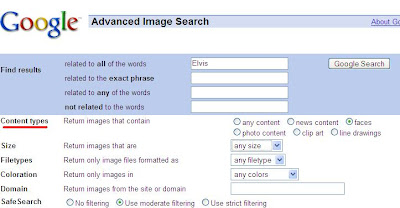
 The following dialog box will appear.
The following dialog box will appear.It has so many options like Find results, Content types, Size, File type , Coloration ,Domain, Safe Search.
Now,Type in Elvis in whichever column of Find Results.
Choose the Content Types of your choice.
Then select the Size, File type , Coloration from the drop down menu .
Click Google Search. Your results will appear.

For instance if you choose Faces in Content types and type Elvis, Google will return just the faces of Elvis.

 Like wise if you choose Photos in Content type, google will return just the photos of Elvis.
Like wise if you choose Photos in Content type, google will return just the photos of Elvis.
 In the same manner if you choose, Clipart in Content types only the clipart of Elvis will show up.
In the same manner if you choose, Clipart in Content types only the clipart of Elvis will show up.
 Or if you choose, Line drawings in the Content types only the sketches of Elvis will turn up.
Or if you choose, Line drawings in the Content types only the sketches of Elvis will turn up.
 Now,how cool is this?We do save so much time and energy by adopting these methods!
Now,how cool is this?We do save so much time and energy by adopting these methods!By the way, Google always knows what to offer and make matters easier for us! :)
Copyright © 2008 Laila Rajaratnam. All Rights Reserved



4 comments:
Great Site! Way to go!!! I love the way you "foolproof" you posts...
Anyhow, I found your site because you left a comment on my technology blog, http://titech.hostrator.com
and I absolutely love it! I have added you to my blog roll, as well, just as you have added mine.
I am also new to blogging, but you have absolutely great potential! keep it up!
As for any comments on your site, I would recommend putting a "teaser" instead of the full post (which can get pretty unmanageable). This will make it easier for your readers to scan through all your new posts and see just which post they want to read, and then click on the title or the (read more) button to view the full post. NOTE: This is VERY HARD TO DO IN BLOGGER and that is why I don't use it anymore ;)
Great Site! Way to go!!! I love the way you "foolproof" you posts...
Anyhow, I found your site because you left a comment on my technology blog, http://titech.hostrator.com
and I absolutely love it! I have added you to my blog roll, as well, just as you have added mine.
I am also new to blogging, but you have absolutely great potential! keep it up!
As for any comments on your site, I would recommend putting a "teaser" instead of the full post (which can get pretty unmanageable). This will make it easier for your readers to scan through all your new posts and see just which post they want to read, and then click on the title or the (read more) button to view the full post. NOTE: This is VERY HARD TO DO IN BLOGGER and that is why I don't use it anymore ;)
Thanks for the back link.I appreciate your comments and I'll try to figure out about how to put a 'teaser'.
Huh. I did NOT know I could specify clipart or line drawings when I google image search. Wonderful, thanks for the tip!
Post a Comment