'Read More' Expandable Post Link or the Expandable Post Summaries are post teasers which shows just the first paragraph of the post instead of the entire post on the front page of your blog!And the reader can click on the ‘Read More’ link to see the full post. These allow the reader to get a small introduction to each post on the main page.
This hack is very useful if there are long articles on one page. Blogger blog does not have this feature available directly from the dashboard, so, you have to follow the 3 basic steps order to implement the expandable post summaries in the new layout blogger template.
Note – Before you start to tweak your template, you will first have to:
- Enable post pages .
Go to
Settings >
Archiving and
Enable post pages to
Yes.
2.
Add a Class Tag in your default post template:
Go to Settings > Formatting and scroll all the way down to the bottom. In the last option Post Template paste in the following code:

Keep some space between the tags and Save .

Then, you better take the following 2 precautions:
1. Copy and paste your existing code onto a notepad or any text editor.
2. Create a backup of your template just in case something goes wrong.
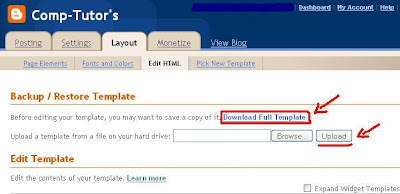
Now for the template tweak for Read More link:Step 1- Style your CSS. This changes how posts display on different pages.
* Login to your account.
* Go to 'Template'
* Click 'Edit HTML'
* Check 'Expand Widget'
Scroll down just above </head> and add in this code:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
You will see a tag ]]></b:skin> just above the </head> tag.
The above code should be placed between these two tags. We have defined a class called 'fullpost'.
 Step 2
Step 2 - Add
Read More links which will appear after the paragraph summaries.
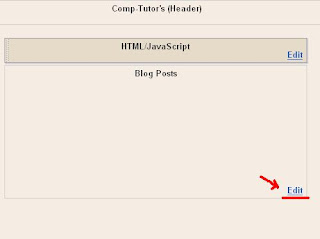
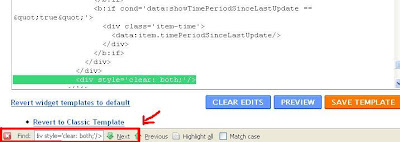
* Scroll down the code and locate this code-

.
Add the code below immediately
after the above code :
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url' target='_blank'>Read more Entry>></a>
</b:if>

When done,save the template . You should see that the Read More Entry>> appearing on your blog.
To locate a code in the template follow this easy method.
Step 3- Create a New Post
Everything is set. Now test it out. When you click on the New Post tab, you will see that the post text area has a <span class="fullpost"> and </span> tags. If not, then redo step2.
Write your new post and anything you put above the <span class="fullpost"> tag will be the teaser text. At the end of the post put in the </span>tag.

Yes, your 'Read more' link is all set and working!:) Go for it!
I prefer not using the 'Read More' link in this blog as I read somewhere that when you have loads of screenshots,it is better to have full posts since it is better for Google SEO.(Psst..I'm still not familiar with SEO!:)) Anyways its up to you, to use Read More link or not!
Copyright © 2009 Laila Rajaratnam. All Rights Reserved
Read more Entry>>